Hola en este articulo aprenderemos a como insertar el sistema de tabs de vídeos o contenido para nuestro Blog de cada entrada o articulo, de una manera sencilla y rápida utilizando código CSS y la libreria de JQuery.
Por otra parte muchos usamos JQuery una libreria que pertenece a JavaScript teniéndola incluida entre las que carga nuestra plantilla, como algunas vez me habia hecho falta un sistema de estos, también llamados Tabs (lengüeta, tabulación) y algunos lectores habían preguntado por ellos, pensé que tenía que haber alguna manera de aprovechar jQuery para hacer lo mismo y así ahorrarnos añadir otra librería adicional a la ya de por sí pesada plantilla Blogger.
Y claro que la hay. Sólo es cuestión de utilizar algunas instrucciones como hide o show, autoexplicativas en su lengua nativa, una manera de añadir o quitar clases a los elementos de lista activos y por último, agregar un efecto fade para redondear.
El primer paso es incluir el código JavaScript antes de </head>. La primera línea que es la que carga jQuery es prescindible si ya la tenemos en nuestra plantilla.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.6/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function() {
$(".contenido_tab").hide(); //Ocultar capas
$("ul.tabs li:first").addClass("activa").show(); //Activar primera pestaña
$(".contenido_tab:first").show(); //Mostrar contenido primera pestaña
// Sucesos al hacer click en una pestaña
$("ul.tabs li").click(function() {
$("ul.tabs li").removeClass("activa"); //Borrar todas las clases "activa"
$(this).addClass("activa"); //Añadir clase "activa" a la pestaña seleccionada
$(".contenido_tab").hide(); //Ocultar todo el contenido de la pestaña
var activatab = $(this).find("a").attr("href"); //Leer el valor de href para identificar la pestaña activa
$(activatab).fadeIn(); //Visibilidad con efecto fade del contenido activo
return false;
});
});
</script>
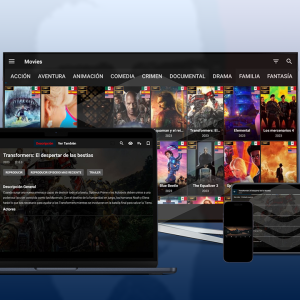
El segundo es simplemente crear unas capas con los distintos contenidos a los que se les debe incorporar una serie de ID distintos, precedidos de una lista de enlaces cuyo destino son esos mismos ID. Los contenidos irán a su vez dentro de una única capa contenedora y cada elemento irá con clases añadidas para poder controlar el elemento activo y también para poder darle estilo. Lo podremos poner en un gadget o en una entrada y esta sería su estructura:
<ul class="tabs"> <li><a href="#tab1">SERVIDOR 1</a></li> <li><a href="#tab2">SERVIDOR 2</a></li> <li><a href="#tab3">SERVIDOR 3</a></li> <li><a href="#tab4">TRAILER</a></li> </ul> <div class="contenedor_tab"> <div class="contenido_tab" id="tab1"> <iframe allowfullscreen="" frameborder="0" height="315" src="https://streamtape.com/e/Qw7G22qZMQT0lQB/" width="100%"></iframe> </div> <div class="contenido_tab" id="tab2"> <iframe allowfullscreen="" frameborder="0" height="315" src="#" width="100%"></iframe> </div> <div class="contenido_tab" id="tab3"> <iframe allowfullscreen="" frameborder="0" height="315" src="#" width="100%"></iframe> </div> <div class="contenido_tab" id="tab4"> <iframe allowfullscreen="" frameborder="0" height="315" src="#" width="100%"></iframe> </div> </div> <div style="clear: both;"> </div>
Para tener una cosa algo más decente, ya sólo resta dar estilo a las clases que hemos usado. Este sería un ejemplo de CSS que en Blogger, como es habitual, habría que insertar entre las etiquetas SKIN: ( ]]></b:skin> )
/* CSS Tabs jQuery */
.tabs{
margin: 0;
padding: 0;
}
.contenedor_tab{
;
float: left;
clear: both;
display: block;
width: 100%;
margin-top: -15px;
background-color: #F8F8F8;
}
ul.tabs li{
float: left;
margin: 0;
padding: 0;
height: 31px;
line-height: 31px;
overflow: hidden;
position: relative;
text-transform: uppercase;
background-color: #000000;
border-radius:10px 10px 0px 0px;
}
ul.tabs li a{
font-family: Arial;
text-decoration: none;
color: white;
display: block;
font-size: 13px;
padding: 0 20px;
}
ul.tabs li a:hover{background:#dd3333;
}
ul.tabs li.activa{
background-color: #000000;
}
.contenido_tab{
padding: 10px;
font-size: 1.2em;
border-radius: 10px;
}
.contenido_tab img{margin:0 20px 20px 0;border:1px solid #FFFB00;padding:5px}
Puedes ver el video donde te enseño paso a paso como fomentar este codigo en tu blog.